क्या आप अपनी वर्डप्रेस वेबसाइट में Navigation Menus के साथ Image Icon Add करना चाहते हैं, तो आप बिल्कुल सही लिख पढ़ रहे हैं। क्योंकि इस लेख में हम आपको बताने वाले हैं, कि आप किस प्रकार से बिल्कुल आसानी से वर्डप्रेस site में Navigation Menus के साथ Image Icon add कर सकते हैं।
Navigation Menus के साथ Image Icon Add क्यों करने चाहिए?
आमतौर पर आप जब भी wordpress website में navigation menu create करते हैं, तो वह plain text link होते हैं। लेकिन आप navigation menus के साथ Image Icon Add कर navigation menu को Attractive बना सकते हैं।
अगर आप अपनी वेबसाइट पर नेवीगेशन मेनू में Image Icon Add करते हैं, तो वह वेबसाइट विजिटर के लिए अधिक noticeable होगा।
उदाहरण के लिए, अगर आप अपनी वेबसाइट के menu bar में home page के साथ Image Icon Add करते हैं तो यह menu में दूसरे links से अलग दिखाई देता है।
तो चलिए अब जानते हैं कि वर्डप्रेस में Navigation Menus के साथ Image Icon को Add कैसे किया जाए।
Method 1:- Add Menu Icon With a Plugin
इस तरीके में हम एक plugin का उपयोग करने वाले हैं। यह एक वर्डप्रेस beginner के लिए सबसे आसान तरीका है, क्योंकि इसमें हमें केवल एक plugin install करना होगा। हमें वेबसाइट में किसी भी प्रकार के code को add करने की आवश्यकता नहीं है।
सबसे पहले हमें अपनी वेबसाइट में Menu Image Icons made easy plugin install और activate करना होगा।
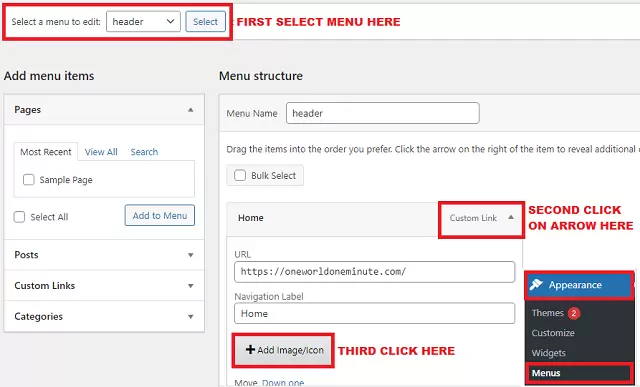
इसके बाद appearance पर क्लिक करने के बाद menu पर क्लिक करें।

अब आप सबसे ऊपर उस menu को सेलेक्ट करें जिसमें आप menu icon add करना चाहते हैं। अब आपको राइट साइड में menu item दिखाई देंगे उस menu item पर “Custom Link” के साथ बने arrow पर क्लिक करें। जिसमें आप icon add करना चाहते हैं।
इसके बाद आपको “Add image/icon” का एक न्यू ऑप्शन दिखाई देगा। उस पर क्लिक करें।

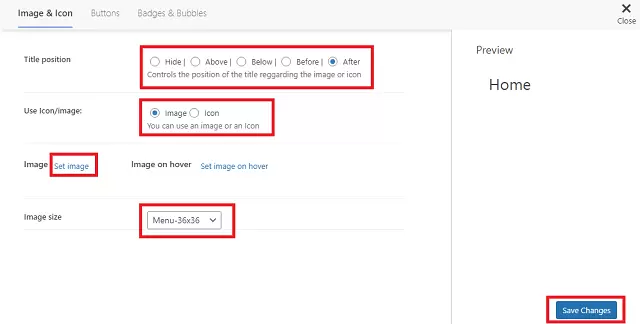
अब आप सबसे पहले “title position” option का उपयोग कर image icon को टाइटल के above, below, before, और after भी सेट कर सकते हैं। इसके अलावा अगर आप चाहे तो hide को select कर title को hide कर सकते हैं और केवल आइकन को दिखा सकते हैं।
इसके बाद आपको “Use Icon/image” का ऑप्शन दिखाई देगा। अगर आप किसी custom image का उपयोग करना चाहते हैं, तो image option को सेलेक्ट करें। लेकिन अगर आप preinstall icons का उपयोग करना चाहते हैं, तो icon option को सेलेक्ट करें।
इसके बाद आपको नीचे “set image” और “set image on hover” का ऑप्शन मिल जाता है। जिस पर क्लिक कर आप Navigation Menus के साथ Image icon add कर सकते हैं।
अब आप ‘Image size’ dropdown पर क्लिक कर image icon size को चुन सकते हैं, जो आपके मुताबिक सही हो। लेकिन हम आपको सलाह देंगे कि आप icon size छोटा ही सेलेक्ट करें। जैसे 24×24
इसी प्रकार से आप सभी navigation menus item पर एक एक कर image icon add कर सकते हैं और इसके बाद save menu button पर क्लिक कर दें।
अब आप अपनी वेबसाइट को web browser में खोलें और आप देख पाएंगे कि सभी नेविगेशन मैन्यू पर इमेज आइकन सेट हो चुके हैं।
Method 2:- Add Menu Icon Using CSS Code
अगर आप plugin का उपयोग नहीं करना चाहते हैं, तो आप इस तरीके को अपना सकते हैं। क्योंकि इस तरीके में हम code का उपयोग कर Navigation Menus के साथ Image Icon जोड़ने वाले हैं। लेकिन इस तरीके का उपयोग करने के लिए आपको थोड़ी बहुत coding की जानकारी होनी चाहिए।
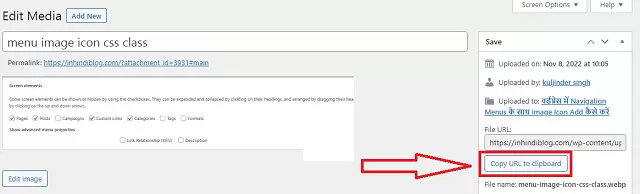
सबसे पहले अपनी वेबसाइट के एडमिन एरिया में लॉगिन करें और Media पर क्लिक करने के बाद add new पर क्लिक करें। अब आप उन सभी image icons को upload कर दें। जिन्हें आप navigation menu पर सेट करना चाहते हैं और इसके बाद उन सभी image icons के urls को कॉपी कर notepad में save कर ले।

Urls को कॉपी करने के लिए Media Library में जाए और उस इमेज के ऊपर क्लिक करें, जिसके url को आप कॉपी करना चाहते हैं। अब आपको राइट साइड में “Copy URL to clipboard” का बटन दिखाई देगा। जिस पर क्लिक करके आप url को copy कर notepad में paste कर सकते हैं।
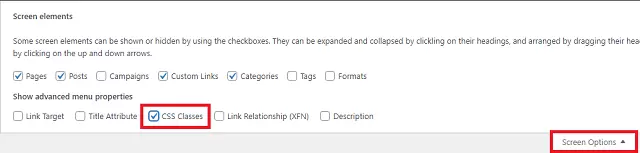
इसके बाद आपको appearance पर क्लिक करने के बाद menu पर क्लिक करना होगा और राइट साइड में सबसे ऊपर screen options पर क्लिक करें। अब CSS Classes के सामने बने बॉक्स को tick कर दें।

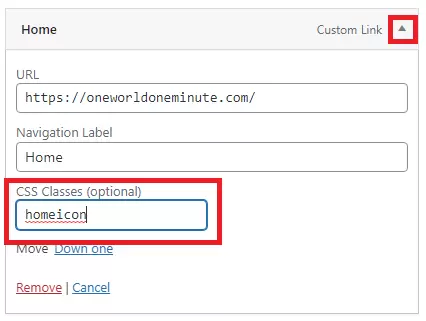
इसके बाद थोड़ा नीचे स्क्रॉल करें और उस menu item पर “Custom Link” के साथ बने arrow पर क्लिक करें। अब आपको ‘CSS Classes (Optional)’ का एक न्यू option दिखाई देगा, जिसमें आपको css class name add करना होगा।

CSS Class Name आप जो चाहे वह ऐड कर सकते हैं। उदाहरण के लिए, हम home menu item के लिए css class “homeicon” और Contact us के लिए “contacticon” add कर देते हैं।
इसी प्रकार से आपको सभी menu item पर css class name add करने के बाद save menu पर क्लिक कर दे।
इसके बाद Appearance पर क्लिक करने के बाद customize पर क्लिक करें। अब आपको यहां पर Additional CSS का ऑप्शन दिखाई देगा। उस पर क्लिक करें और नीचे दिए गए code को Additional CSS में paste कर दे।
.homeicon {
background-image: url('https://flopblogger.in/wp-content/uploads/2022/home.png');
.contacticon {
background-image: url('https://flopblogger.in/wp-content/uploads/2022/contact.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
इस कोड में homeicon और contacticon वह class name है, जिसे हमने ऊपर menu item में ‘CSS Classes (Optional)’ में add किया था। अब आपको इस कोड में url के सामने दिए गए url को हटाकर उन urls को add करना है जिसे आपने notepad में पेस्ट किया था।
Note :- जिस प्रकार से ऊपर दिए गए code में हमने homeicon और contacticon add किया है इसी प्रकार से आप इस कोड में अन्य Image Icon add कर सकते हैं।
आप ऊपर दिए गए code में अपने थीम के हिसाब से बदलाव कर सकते हैं।
आज आपने क्या सीखा?
आज के इस लेख में हमने आपको बताया है, कि आप किस प्रकार से वर्डप्रेस में Navigation Menus के साथ Image Icon Add कर सकते हैं। अगर आपको यह लेख पसंद आया हो तो इसे अपने दोस्तों के साथ शेयर करें।